Canva×WordPress|アイキャッチ画像の作り方と推奨サイズ&設定方法

「WordPressのアイキャッチ画像ってなんだろう?」「どうやって作るの?」と戸惑ったことはありませんか?
アイキャッチ画像は、ただの飾りではなく、ブログの印象を大きく左右する重要なパーツです。
デザインツールのCanvaを活用すれば、初心者でも簡単に魅力的な画像が作れます。
この記事では、WordPressでのアイキャッチ画像の設定方法はもちろん、
Canvaを使った画像作成の手順やポイントまでを、初心者さん向けにやさしく解説します。
「見た目で読まれるブログ」を目指したい方は、ぜひ参考にしてみてください!
アイキャッチ画像の役割とは?
ブログ記事におけるアイキャッチ画像は“顔”のような存在です。
読者が記事一覧や検索結果、SNSの投稿であなたのブログを見つけたとき、
最初に視界に飛び込んでくるのがこの画像。
つまり、「読むかどうか」を判断する最初の材料になります。
どれだけ記事の中身が素晴らしくても、
画像がなければ埋もれてしまったり、興味を持たれなかったりすることも多いのです。
アイキャッチ画像が果たす役割は、単なる飾りではなく、「これから始まる内容の世界観を伝える」重要な役割を担っています。
特に最近では、SNSやスマホからの流入が多いため、
画像の印象ひとつでクリック率が大きく変わることも珍しくありません。
さらに、ブログ全体で統一感のあるアイキャッチを設定しておくと、
「この人のブログ、なんだかおしゃれで信頼できそう」と、
ブランディングや世界観づくりにもつながります。
どこに表示されるの?
テーマや設定によりますが、一般的には以下のような場所に表示されます。
- トップページの記事一覧のサムネイル
- カテゴリーページやアーカイブページ
- 記事の上部(本文より上)
- SNSやLINEでURLを共有したときのサムネイル
アイキャッチ画像のメリット
記事を目立たせる
画像があることで視認性が高まり、一覧ページでも埋もれにくくなります。
内容を視覚的に伝える
パッと見ただけで「どんなテーマの記事か」が伝わり、クリック率アップに繋がります。
ブランドの世界観が統一される
ログ全体でアイキャッチのデザインや色味を統一すると、世界観が整ってプロっぽく見えます。
SNSシェア時に印象アップ
X(旧Twitter)、Facebook、LINEなどでシェアされたときに、画像つきで表示されると印象がよく拡散されやすいです。
アイキャッチ画像の設定方法


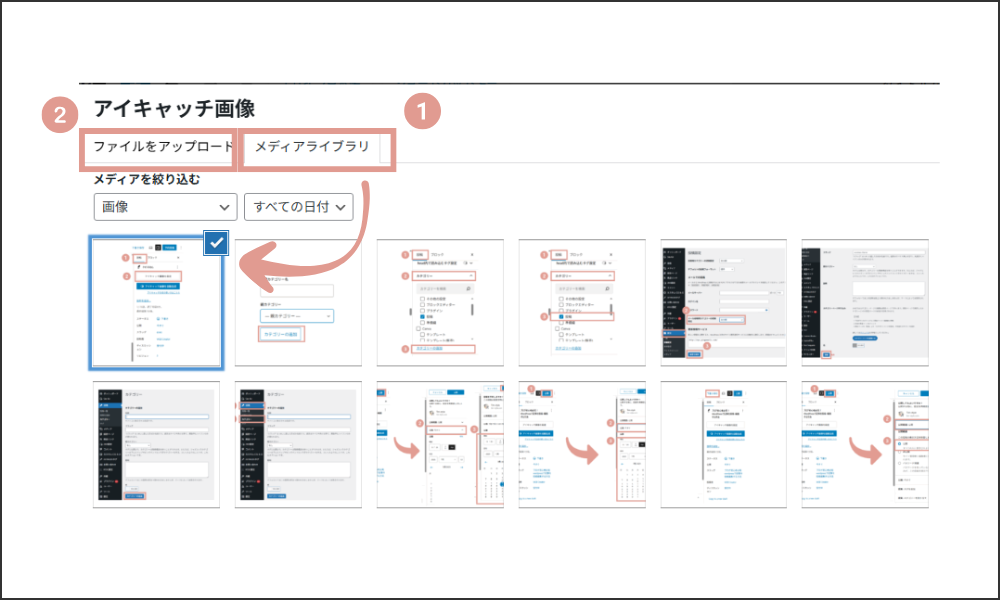
すでにアップロード済みの場合、アイキャッチ画像にする画像をクリックしてチェックを入れ(①)、右下の「アイキャッチ画像を設定」をクリックすると、アイキャッチ画像が設定されます。
新規でアップロードする場合、「ファイルをアップロード」をクリックして(②)、画像をアップロードします。

アイキャッチ画像のサイズの目安は?
アイキャッチ画像の推奨サイズは、横長で1200px × 630px前後が一般的です。
(SNSやブログテーマによって最適サイズは異なります)
よくあるサイズ目安:
| 用途 | 推奨サイズ |
|---|---|
| ブログ用一般 | 1200 × 630px(横長) |
| SNSシェア用 | 同上(特にFacebookやX) |
| 見出し上画像用 | テーマにより異なる |
Canvaで作る!おしゃれなアイキャッチ画像の作り方
Canvaとは?
Canva(キャンバ)は、初心者でも直感的に使えるデザインツール。
有料プランもありますが、無料でも十分使えます。
ブラウザやスマホアプリで使え、テンプレートも豊富なので、
デザインが苦手な方にも安心です。
Canvaでのアイキャッチ画像の作成手順
公式サイト→ https://www.canva.com
推奨サイズは 横長:1200px × 630pxですが、ご使用テーマのサイズを確認してサイズを設定してください。
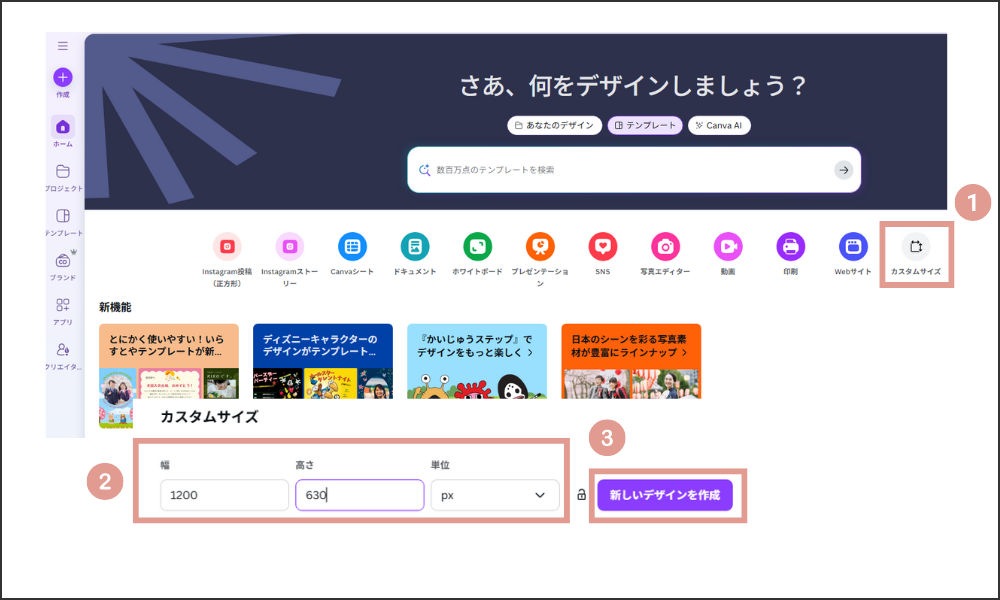
カスタムサイズをクリック(①)、サイズを入力し(②)、「新しいデザインを作成」をクリックする(③)。

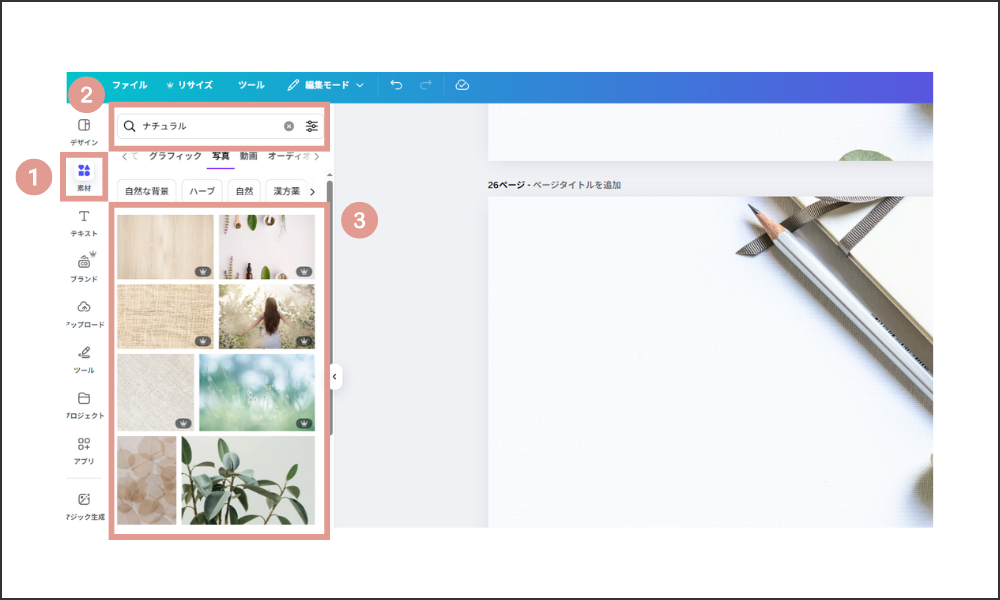
左のサイドメニューから「素材」をクリック(①)、イメージキーワードを入力し(②)、写真を選択して(③)背景にする。


- ブログのタイトルやキャッチコピーを入れる
- 読みやすいフォントと色を意識

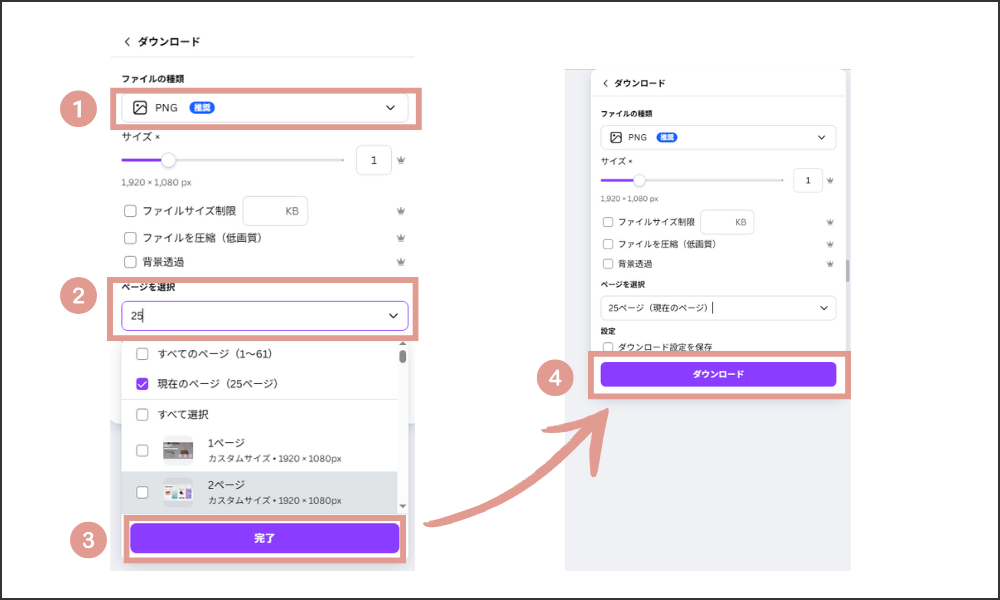
ファイル形式:JPGまたはPNG(PNGがやや高画質)でダウンロードして、フォルダに保存する。

デザインのコツ3つ
- フォントは2種類以内で統一感を
- 色数をしぼって世界観を演出
- 文字は大きめ・背景とのコントラストを強く(読めなければ意味なし!)
WordPressへのアイキャッチ画像の設定方法
Canvaで作った画像をダウンロードしたら、次はWordPressで設定します。
- WordPressの管理画面で記事を開く(新規 or 編集)
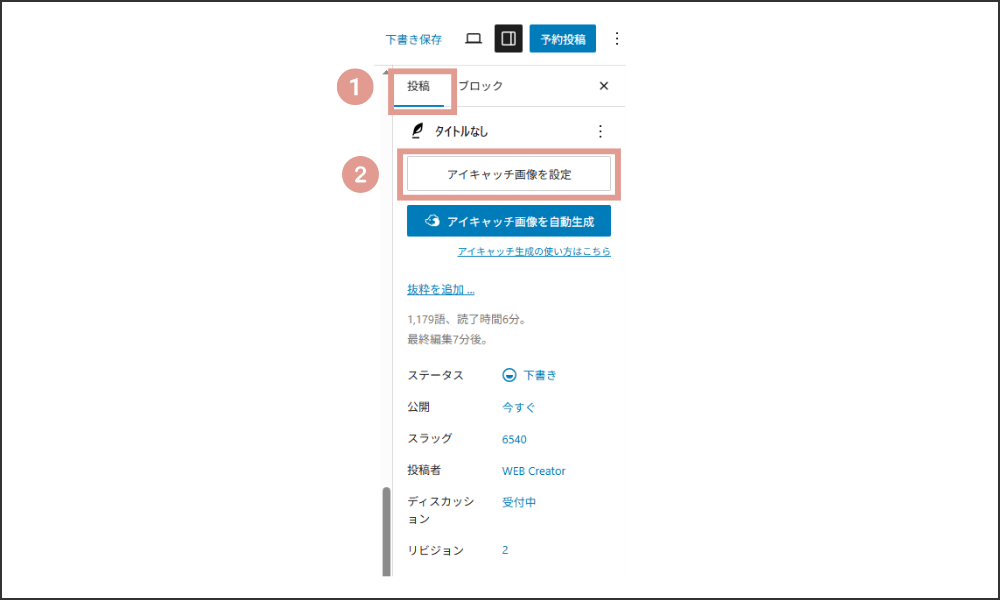
- 画面右側のメニュー → 「投稿」タブをクリック
- 「アイキャッチ画像を設定」をクリック
- メディアライブラリに画像をアップロード
- 画像を選択 →「アイキャッチ画像を設定」
これで完了です!
アイキャッチ画像は、X(旧Twitter)やFacebook、LINEなど、
SNSに記事URLを貼ったときにサムネイルとして表示されます。
しっかり設定しておくことで、シェア時の印象もグッと良くなります。
アイキャッチ画像をテンプレ化しよう!
ブログ運営が続くと、毎回ゼロから画像を作るのが大変になります。
そこでおすすめなのが、Canvaでテンプレートを作成しておくこと。
- 背景・ロゴ・フォント・配置を統一した「ベース画像」を作っておく
- あとはタイトルだけ差し替えれば、5分で画像が完成!
アイキャッチ画像に使える無料素材サイト
Canvaにも豊富な素材がありますが、以下のサイトもおすすめです:
まとめ
アイキャッチ画像は、ブログ記事の第一印象を決める「看板」のような存在。
うまく活用することで、読者の興味を引き、SNSでのシェア率も上がります。
難しそうに感じるかもしれませんが、Canvaを使えば誰でも簡単におしゃれなデザインが作れます。
WordPressへの設定も数クリックで完了するので、記事を投稿するたびにしっかり設定していきましょう。
「記事の中身だけでなく、見せ方も整える」
そんな意識が、あなたのブログを次のステージへと引き上げてくれますよ!
サービスの魅力、価格の理由…
言葉にできずにモヤモヤしていませんか?

en début
WordPressスタートアップ講座
「なにから始めたらいいのか不安…」
「自分に合うテーマが分からない」
そんな方のために、
WordPress立ち上げを
まるっとサポート!
- Zoom(受講期間中1回)+
3週間のチャットサポート - ドメイン取得・サーバー契約・テーマ選び・初期設定までを
徹底サポート