ブログ初心者必見!WordPress 記事の投稿・編集方法

WordPressを使ってブログを始めたけど、
「どこから記事を書くの?」「下書きってどう保存するの?」
と、最初は操作に戸惑うことも多いですよね。
この記事では、WordPress初心者さん向けに、
記事の書き方・編集方法・下書き保存・公開の流れまで
画像つきでわかりやすく解説します。
このページを見ながら一緒に進めれば、
あなたも今日から自信を持って記事が書けるようになりますよ!
記事投稿ページへのアクセス方法
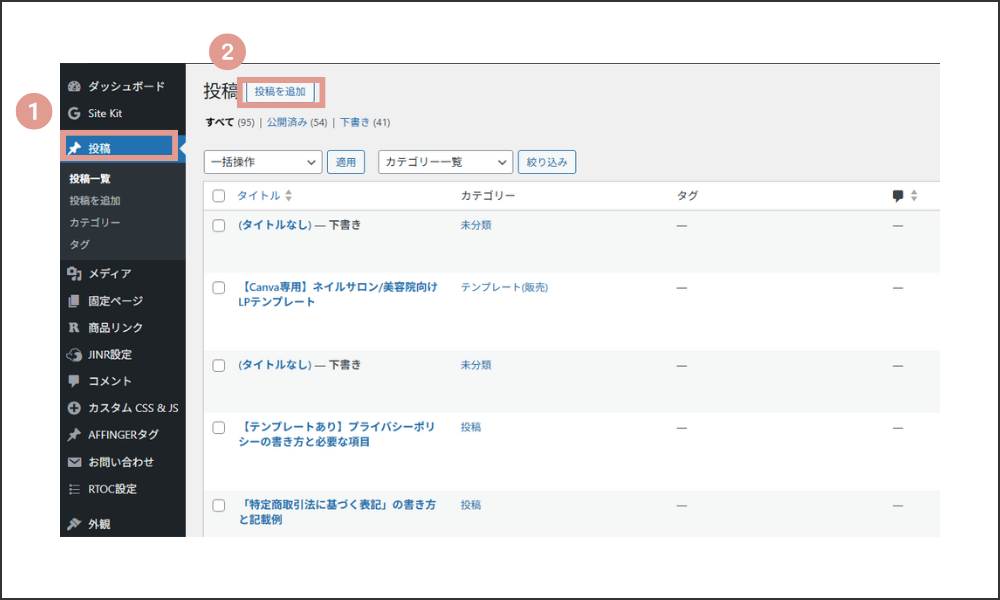
WordPressにログインしたら、ダッシュボードの画面で左側メニューの【投稿】(①)→【新規追加】(②)をクリックし、新しい記事の作成画面に移動する。

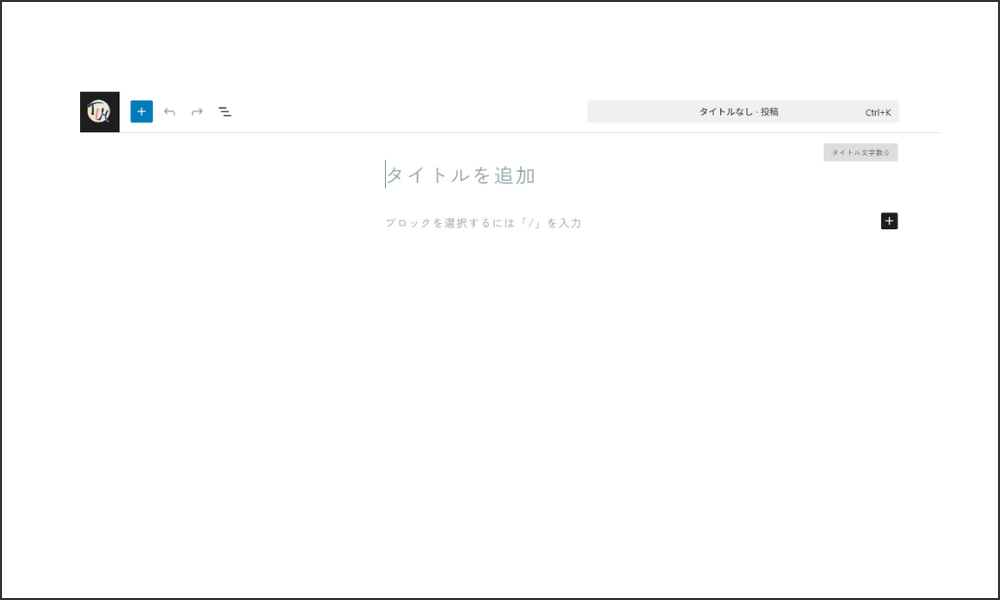
このページが、記事タイトルや本文を入力するエディター画面です。



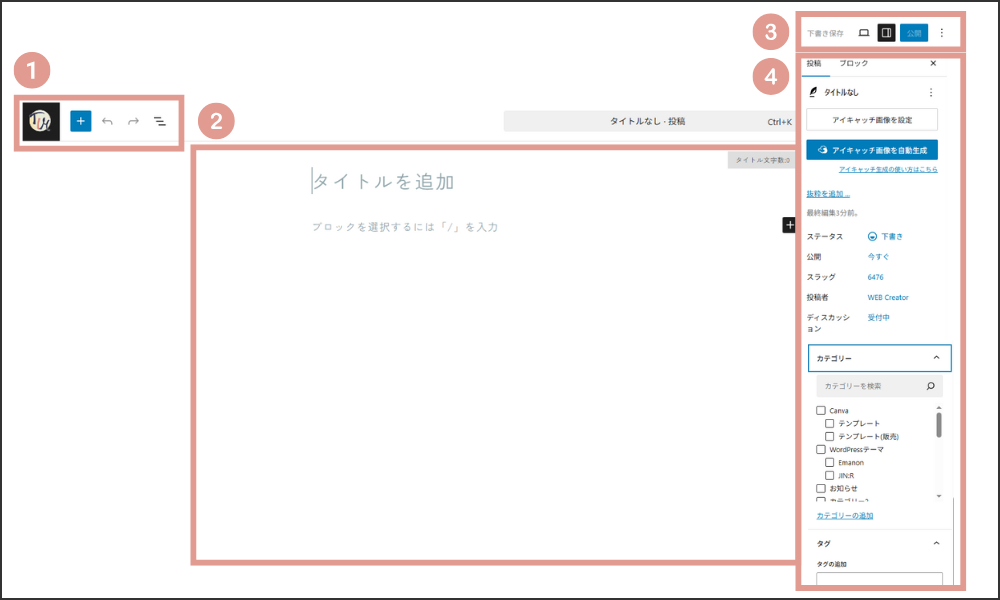
投稿ページの見方
投稿画面を以下の4つのブロックに分けて説明していきます。

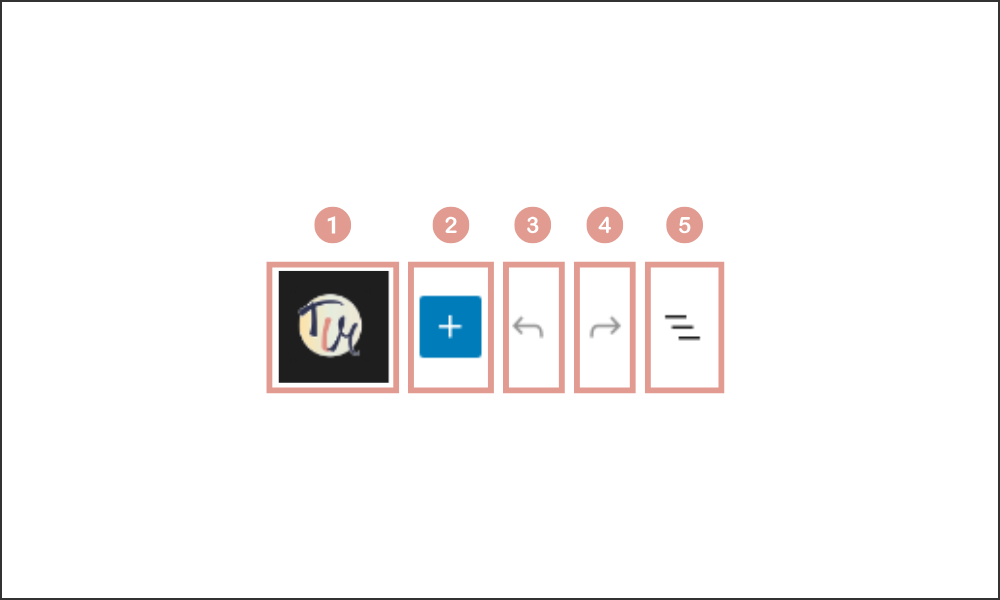
①アイコンメニュー

① クリックすると「管理画面(ダッシュボード)」に戻ります。
② ブロックを追加するときに使います。
③ 操作の取り消しができます。
④ 操作のやり直し(取り消しを戻す)ができます。
⑤ 今現在使っているブロックの一覧を見ることができ、
クリックするとそのブロックに飛びます。
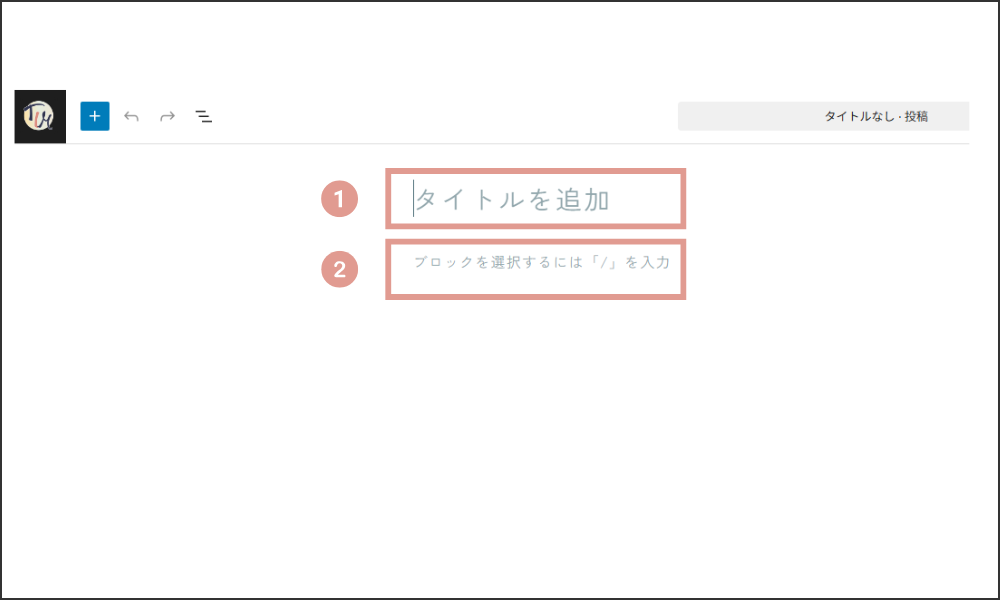
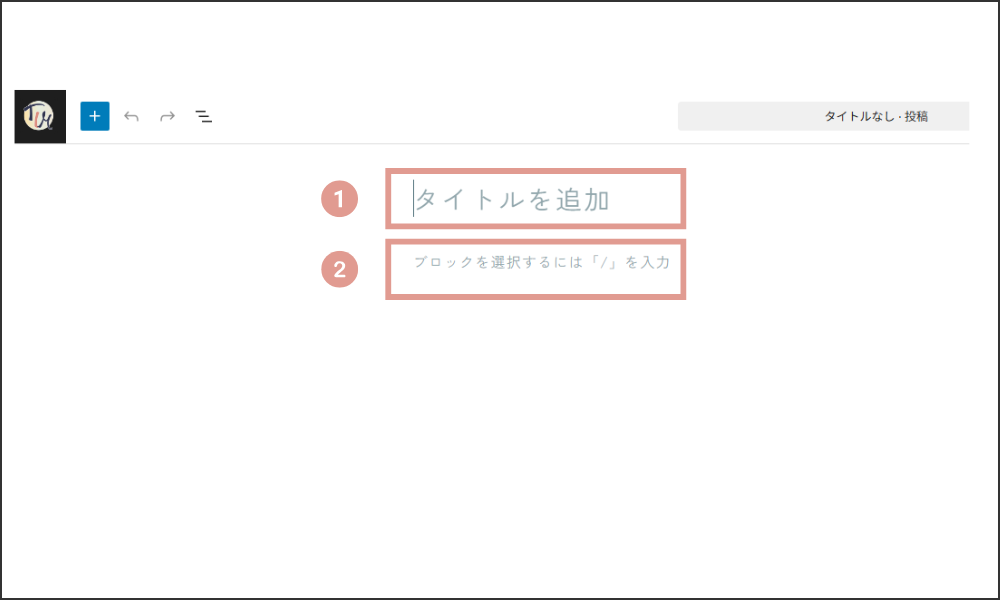
②投稿ブロック

「タイトルを追加」(①)と表示されている欄に、記事のタイトルを入力します。
その下のエリア(②)が、本文の入力スペースです。
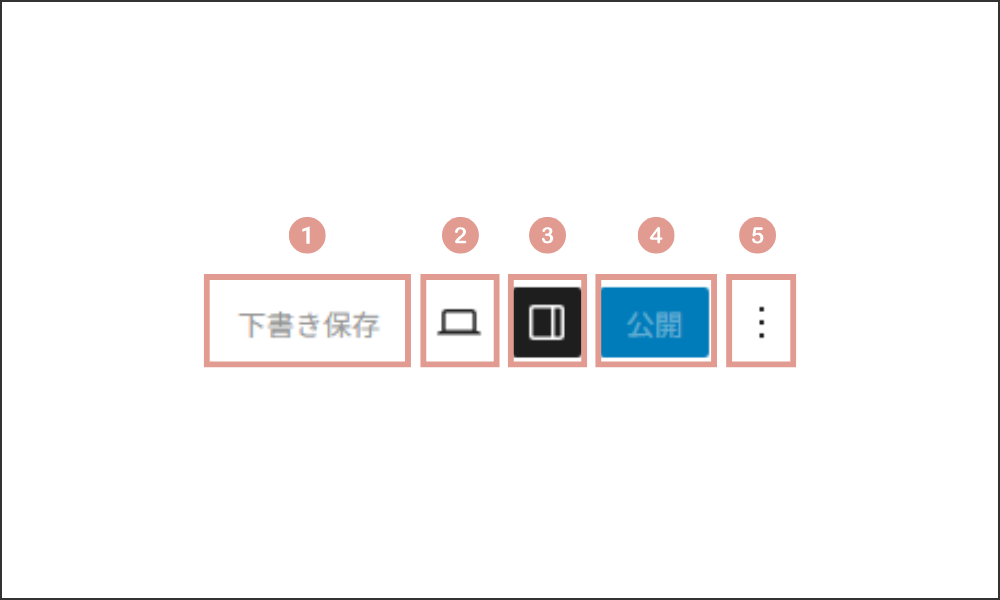
③保存・公開メニュー

① 「下書き保存」をクリックすると、公開せずに下書きのまま保存ができます。
② 実際にどのように表示されるのか「プレビュー」できます。
③ 画面の右側にあるサイドバーの表示/非表示を切り替えます。
④ 作成したページをインターネット上に公開します。
⑤ 画面の表示スタイルやエディタの設定を変更したり、機能を切り替えたりできます。
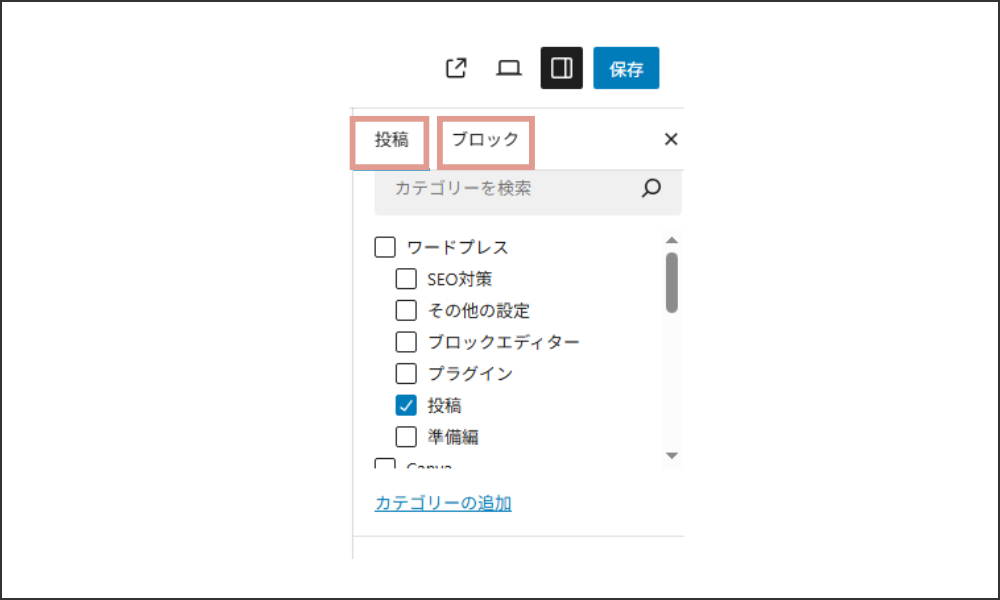
④右側のサイドメニュー

投稿画面右側には、2つのタブがあります:
- 投稿タブ:記事全体に関する設定
- ブロックタブ:選択中のブロック(段落・画像など)に関する個別設定
記事タイトルや本文を書くことに集中しがちですが、
この右側のサイドメニューを活用することで、
「伝わる・読まれる・整理された」記事に仕上げることができます。
特に公開設定・パーマリンク・アイキャッチ・カテゴリーは、投稿前のチェックリストに入れておきましょう!
投稿の流れ
それではここから記事の投稿~公開までの手順を説明していきます。
①記事タイトルと本文を入力する

① 記事のタイトルを入力します。
② 記事の内容を入力します。
基本的にこの部分に「ブロック」を追加して、本文を作っていきます。
下記の【ブロックエディターの使い方】を参考にしながら、本文を作っていきましょう。

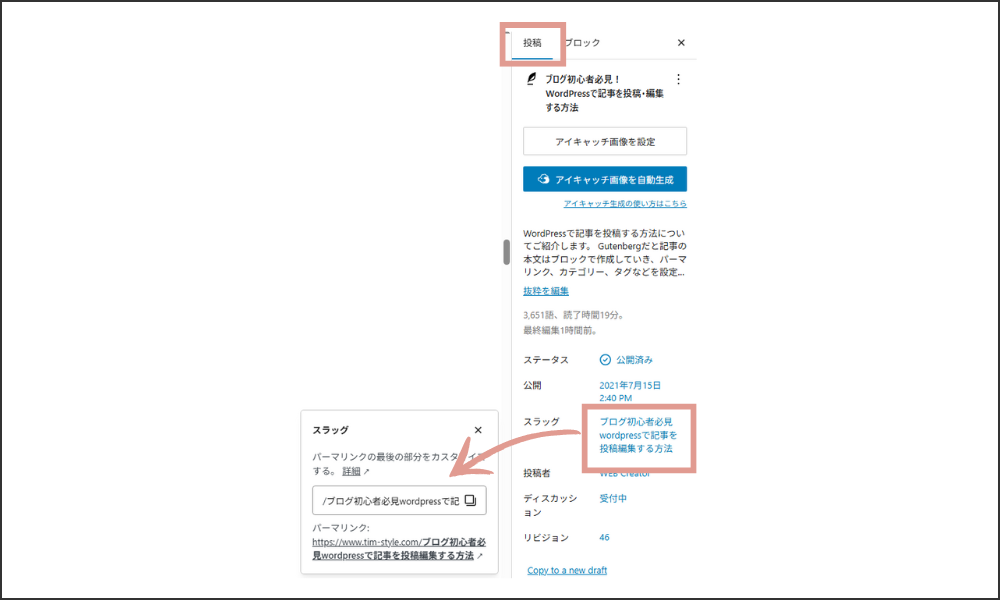
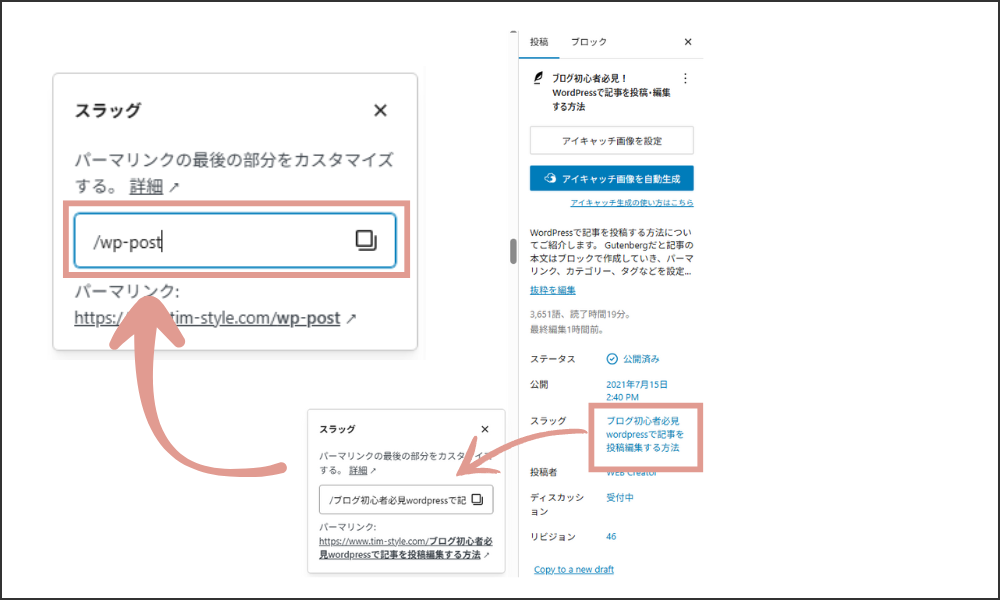
②スラッグを設定する
スラッグとは、記事ごとのURLの末尾部分を指す言葉です。
WordPressの投稿画面で手動で設定・編集でき、その記事のURLがどうなるかを決定する重要な項目です。
あなたのブログのURLが以下だったとします
https://yourblog.com
記事タイトル:「WordPressで記事を投稿・編集する方法」
スラッグを wp-post と設定すると、記事のURLは
https://yourblog.com/wp-post
この「wp-post」の部分がスラッグです。
スラッグの設定手順
投稿記事のタイトルを入力すると、通常、自動でスラッグが生成されるのですが、日本語のタイトルの場合は、URLに日本語が含まれてしまっていて文字化けを起こすので、英数字に変更します。


スラッグ設定のコツ
① 半角英数字+ハイフン(-)を使う
日本語やスペースはURLが長く・文字化けしやすいのでNG。
例えば、
- × WordPressで記事を投稿・編集する方法 → 文字化けURLに
- ○ wp-post
② 内容がわかる・短くてシンプルな文字列にする
記事の要点やキーワードを意識しましょう。
| 記事内容 | スラッグ例 |
|---|---|
| WordPressの使い方 | wordpress-guide |
| Canvaでバナーを作る方法 | canva-banner |
| インスタ投稿のデザイン集 | instagram-template |
スラッグの役割まとめ
| 役割 | 効果・目的 |
|---|---|
| URLの一部になる | ユーザーが記事を見つけやすくなる |
| 検索エンジンにヒントを与える | SEO(検索エンジン対策)としても効果あり。 内容に関連するキーワードを入れるのが理想 |
| SNSシェア時に整ったURLを表示 | 文字化けや意味不明のURLを避けることで、信頼感や見た目の印象もアップ |
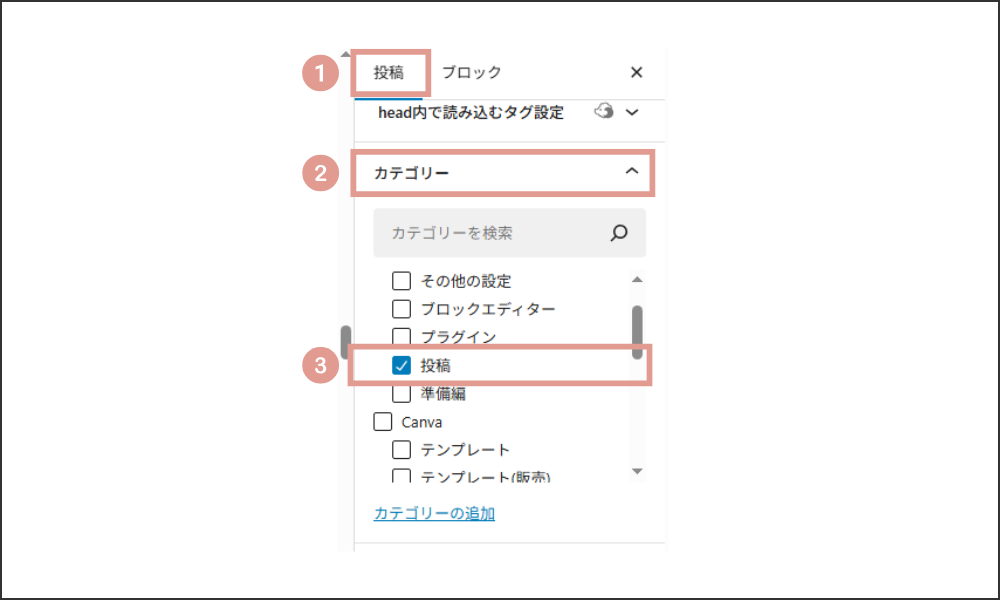
③カテゴリーを選択する
記事の内容に合ったカテゴリーを選びます。
右サイドバーの「投稿」タブ(①)、「カテゴリー」をクリックし(②)、カテゴリーにチェックをつける(③)。

カテゴリーは新しく作成することも可能なので、別記事↓を参考に設定してみてください。

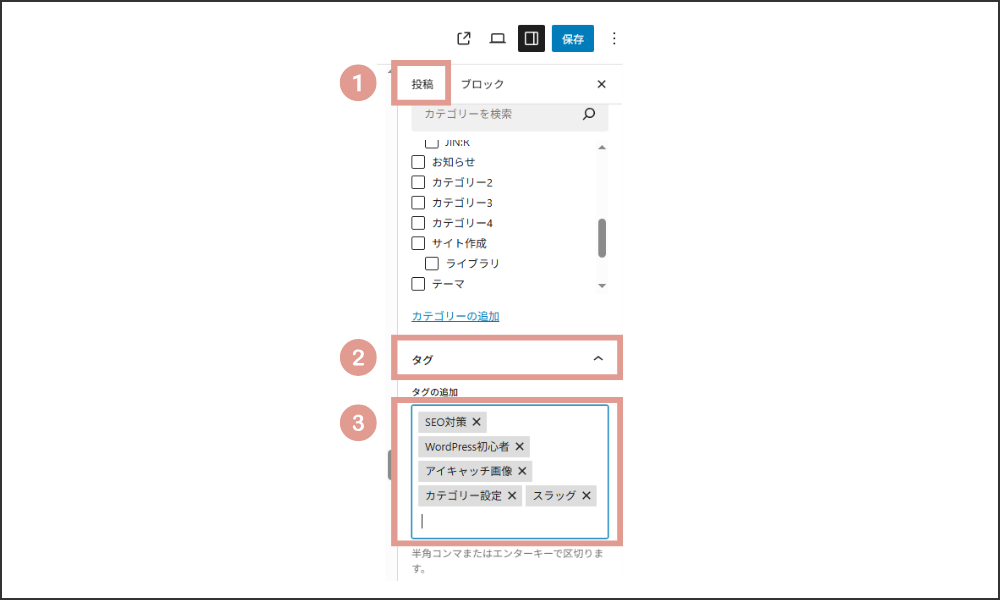
④タグを設定する
記事の内容に関連するキーワードを「タグ」として入力することで、
関連する記事同士をつなげやすくなります。
右側メニューの「投稿」タブにある「タグ」欄に、キーワードを入力してEnterキーで追加します。

⑤アイキャッチ画像を設定する
アイキャッチ画像とは、
ブログ記事の「顔」となる代表的な画像のことです。
記事一覧ページやSNSでシェアされたときに表示される、最初に目に入る画像で、
読者の注意を引きつける「視覚的なキャッチコピー」の役割を果たします。
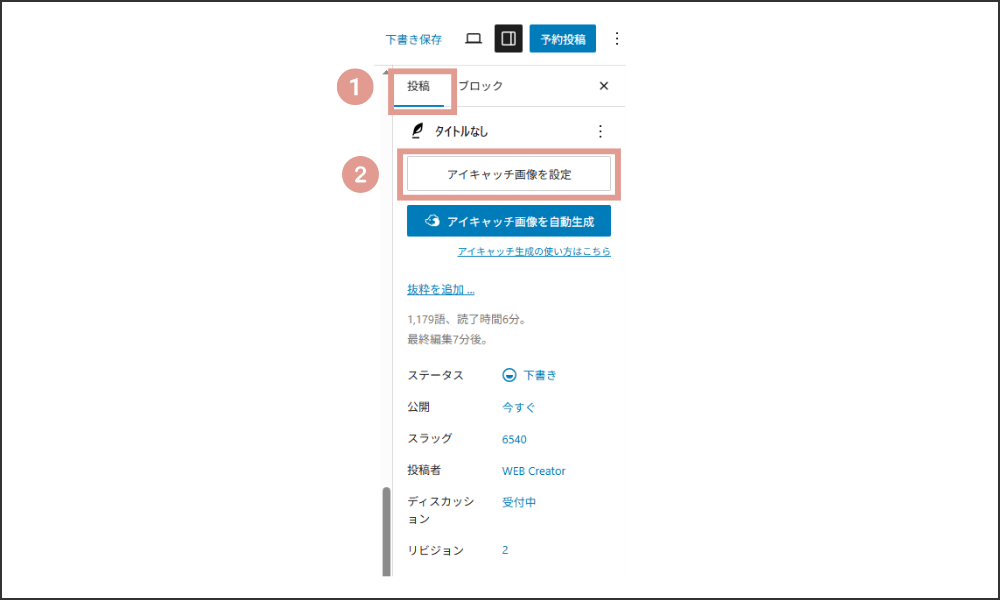
右サイドバーの「投稿」タブ→「アイキャッチ画像を設定」から設定することができます。
右側サイドメニューの「投稿」タブ→「アイキャッチ画像を設定」をクリックする

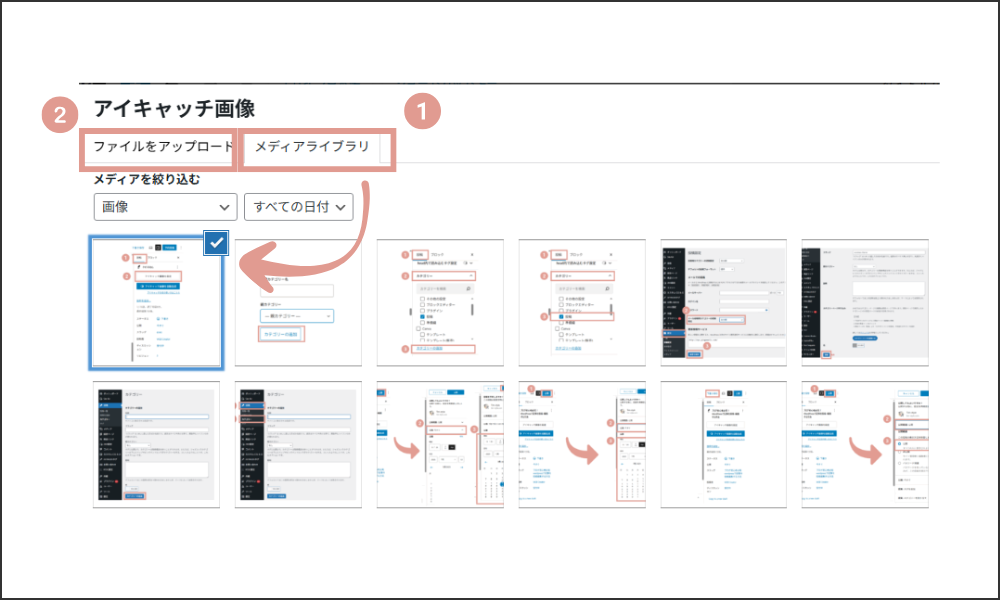
すでにアップロード済みの場合、アイキャッチ画像にする画像をクリックしてチェックを入れ(①)、右下の「アイキャッチ画像を設定」をクリックすると、アイキャッチ画像が設定されます。
新規でアップロードする場合、「ファイルをアップロード」をクリックして(②)、画像をアップロードします。


⑥プレビューで内容を確認する
記事を公開する前に、「実際にどう見えるか」をプレビューで確認することができます。
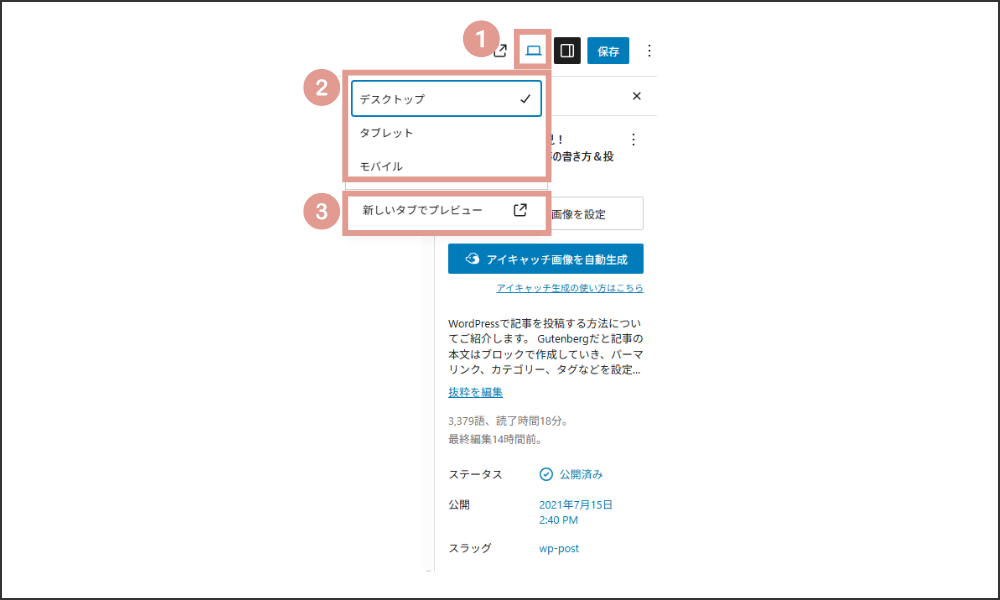
- 投稿画面右上にある「プレビュー」ボタン(目のアイコン)をクリック
- 表示されるメニューから、「デスクトップ」「タブレット」「モバイル」などの表示サイズを選択
- 新しいタブが開き、本番と同じデザインで記事が表示される

プレビューでチェックすべきポイント
- タイトルの表示は適切か
- 見出しや段落の読みやすさ
- 画像の配置・サイズ・キャプション
- リンクやボタンの動作(クリックして飛ぶか)
- アイキャッチ画像が正しく反映されているか
- モバイルでの表示崩れ(スマホユーザー向け)
記事を投稿する前に、ぜひ1クリックでプレビュー確認を習慣にしましょう!
⑦記事を公開する
①~⑥まで全て完了したら、いよいよ記事を公開していきます。

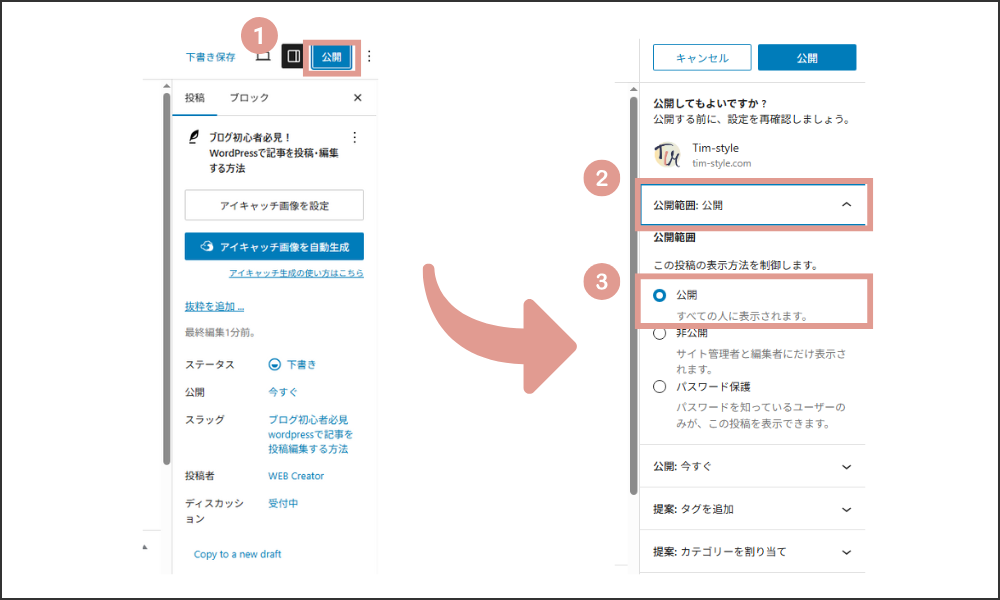
右上の【公開】ボタンをクリック(①)、【公開範囲:公開】をクリック(②)、【公開】を選択して(③)、記事を公開しましょう。
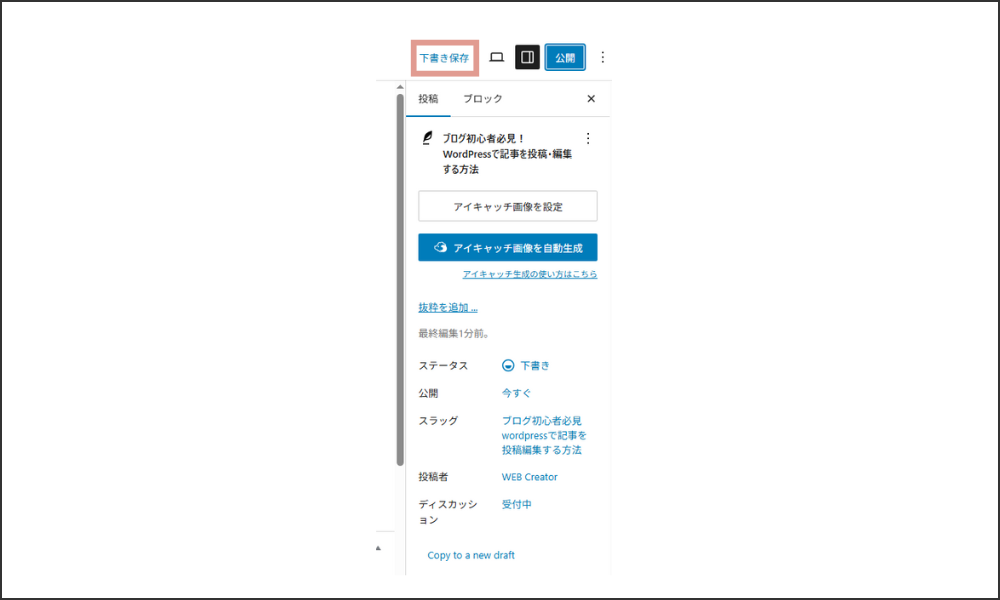
下書き保存する
記事が途中でも、右上の【下書き保存】をクリックすれば、内容を保存できます。

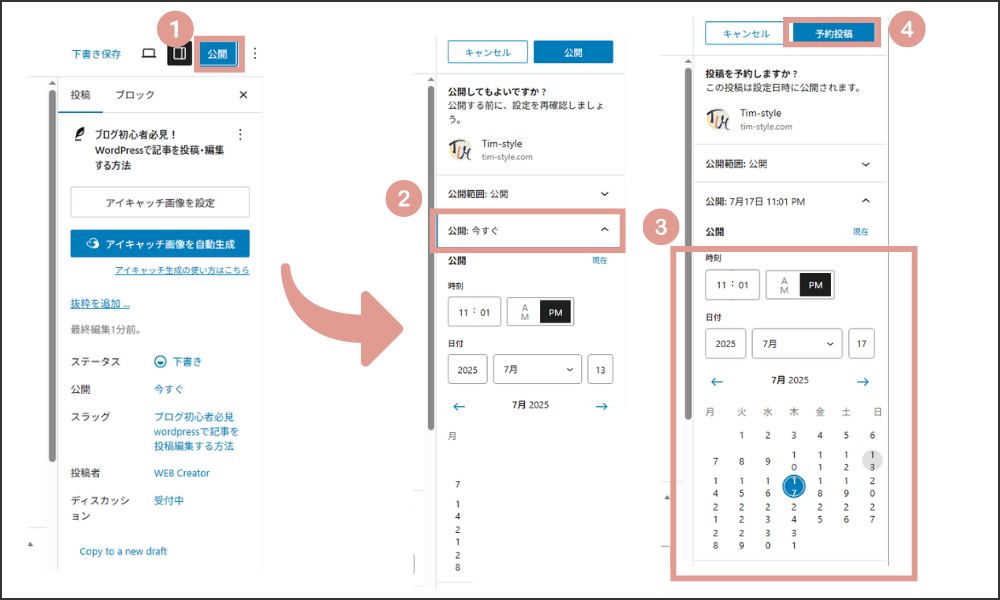
予約投稿のやり方
今すぐ公開せずに、あとで自動的に公開したい場合は、右上の【公開】ボタンをクリック(①)、【公開:今すぐ】をクリック(②)、日時を設定して(③)、【予約投稿】をクリックする(④)。

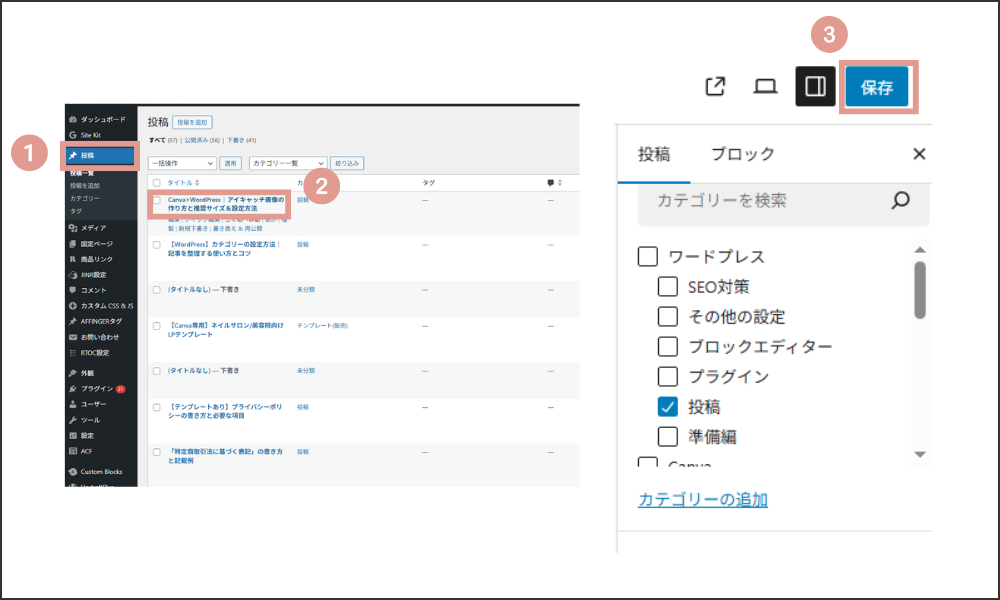
WordPressで記事を編集する方法
管理画面(ダッシュボード)から「投稿」をクリック(①)、修正したい記事をクリックする(②)。
編集し終わったら「保存」をクリックして(③)完了です。

まとめ
今日はWordPressで記事を投稿・編集する方法をご紹介しました。
ブログ記事を書くのに慣れるまでは時間がかかるかもしれませんが、
WordPressの基本的な操作を覚えてしまえば、
あとはスムーズに記事作成ができるようになります。
まずは1記事、気軽に投稿してみることが大事です。
あなたの言葉で、あなたの想いを届けていきましょう!







