【Emanon Premium】デザインやカラーの変更方法

ワードプレステーマの「Emanon」では、見出し、フォント、目次、サイドバーなどのデザインやカラーを変更することができます。
テンプレートを使い始めの時はどこをどうやって変更したらいいのか分からないことが多くて、時間ばかりかかってしまうので、自分への備忘録としても残しておきたいと思います。
デザインやカラーを変更するための共通項
デザインやカラーの変更は、全て「カスタマイズ」から変更することができます。
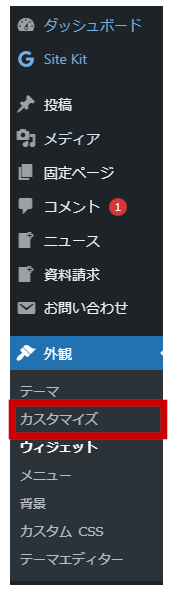
ダッシュボード>外観>カスマタイズ


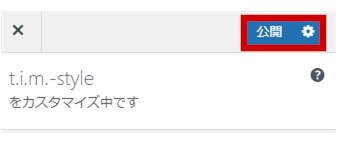
変更し終わったら必ず「公開」をクリックして、変更を反映させてください。

それでは各デザインの変更方法をご紹介していきます。
見出しデザインの変更
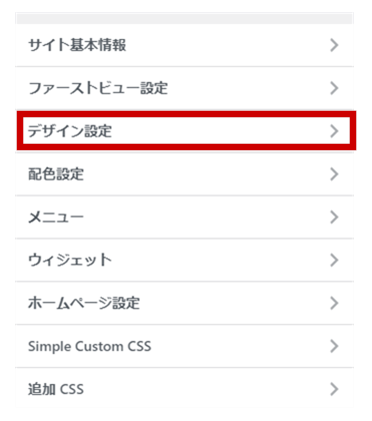
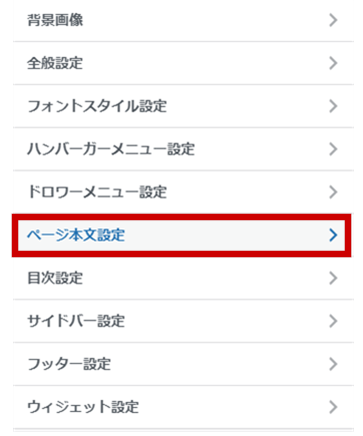
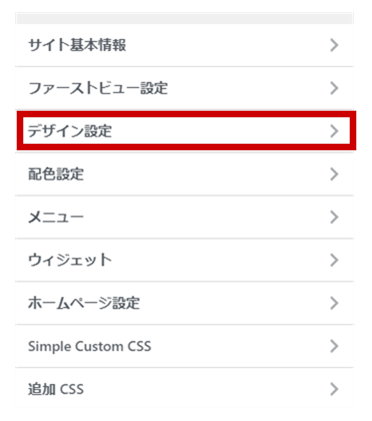
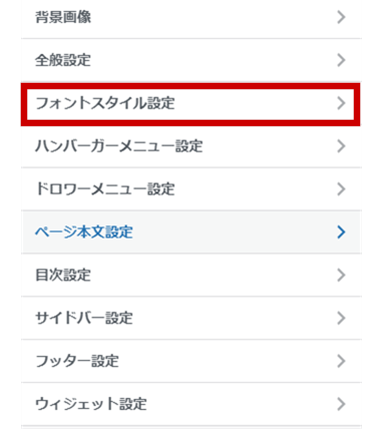
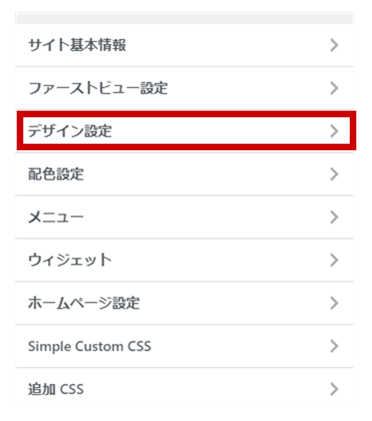
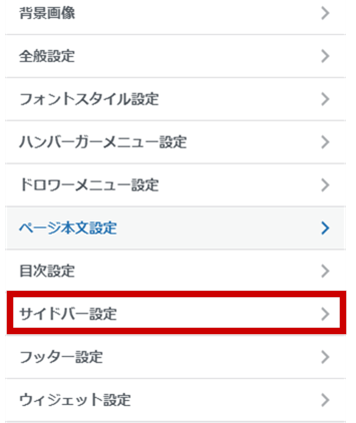
デザイン設定>ページ本文設定 の順にクリックしてください。


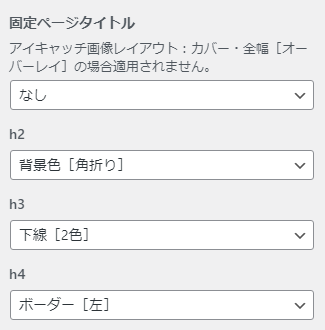
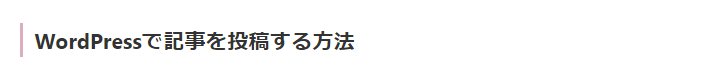
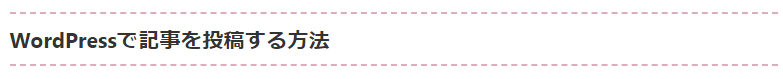
「固定ページタイトル」の部分を変更していきます。





























見出しのカラー変更
見出しのカラーを変更することができます。
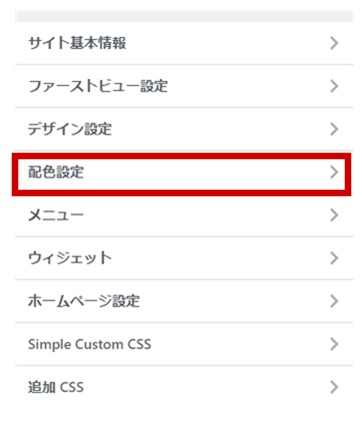
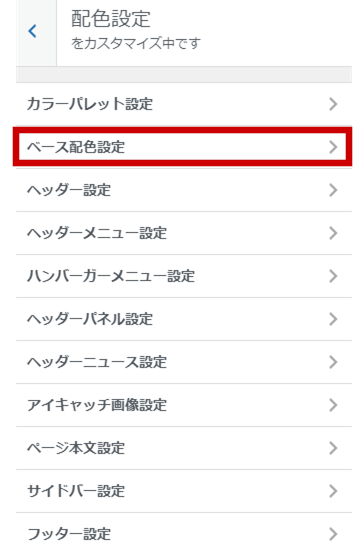
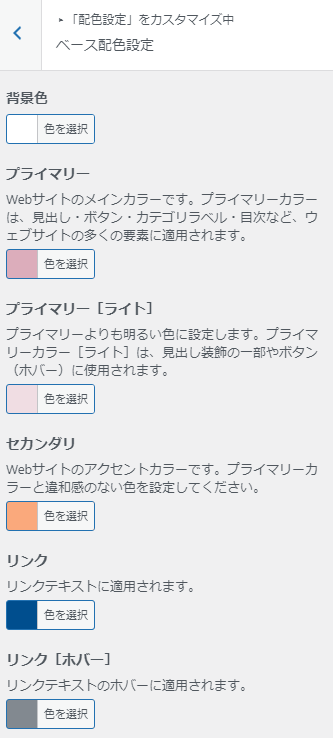
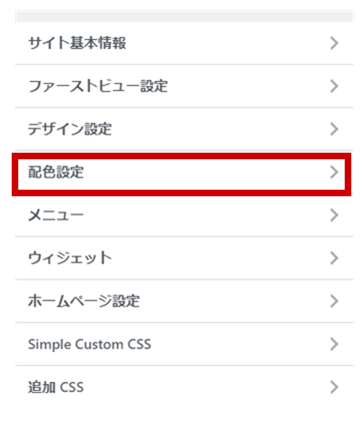
配色設定>ベース配色設定 の順にクリックしてください。



見出しカラー単体でのカラー変更はできません。
サイト全体のカラーにも影響してくるのでご注意ください。
フォントスタイルの変更
サイト全体のフォントの種類と太さを変更することができます。
デザイン設定>フォントスタイル設定 の順にクリックしてください。










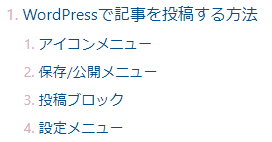
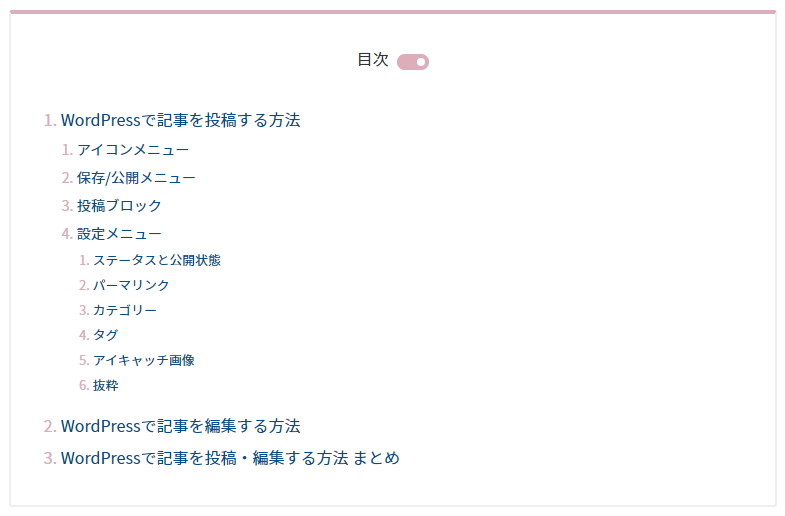
目次デザインの変更
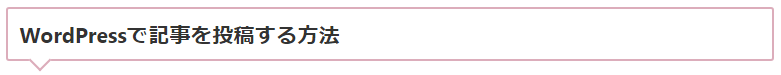
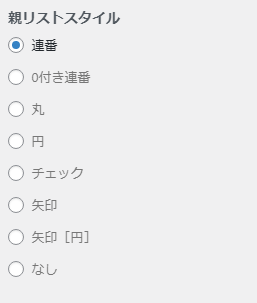
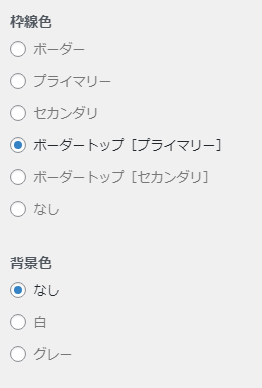
目次のリストやボックスデザインの変更をすることができます。

以下のような選択肢から選ぶことができます。


サイドバーデザインの変更
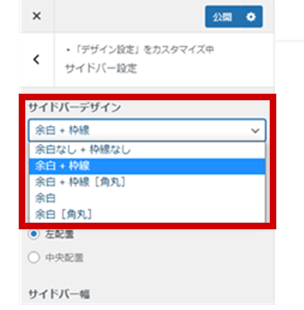
サイドバーのデザインを変更することができます。
デザイン設定>サイドバー設定 の順にクリックしてください。


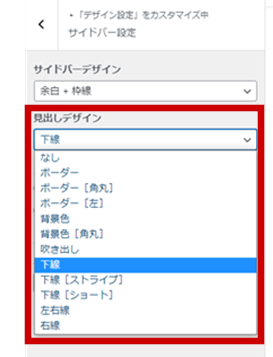
サイドバーの枠線あり・なし、見出しデザインなどの変更ができます。


サイドバーのカラー変更
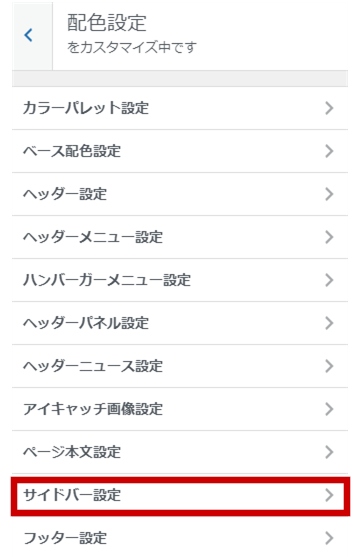
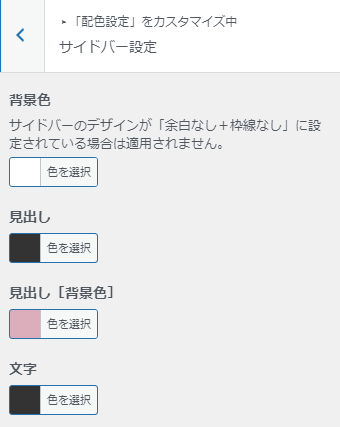
配色設定>サイドバー設定 の順にクリックしてください。



【Emanon Premium】デザインやカラーの変更方法 まとめ
今回は、ワードプレステーマ【Emanon Premium】のデザインやカラーの変更方法をご紹介しました。
ワードプレステーマは優秀であれば優秀であるほど、設定項目が多いです。
ボタン一つ、選択一つでデザインやカラーの変更ができるので、その分項目が増えるんですよね。
その手軽さは本当に嬉しいんですけど、慣れるまでに時間がかかるかかる!
そして、デモサイトみたいな綺麗な出来上がりにしようと思ったら、ほぼすべての機能を使いこなせるようなくらいにならないといけなかったりもします。
いろいろ触ってみて、是非オリジナルのサイトを作ってみてください♪