”横スクロール対応”の表が作れるプラグイン「Flexible Table」のカスタマイズ方法

Flexible Tableは、WordPressで簡単にテーブルを作成し、カスタマイズできる便利なプラグイン。
初心者でも直感的に操作でき、デザイン性の高い表を素早く作成することができます。この記事では、Flexible Tableの導入方法、使い方、そして活用する際のポイントを詳しく解説します。
Flexible Table Blockをインストールしよう
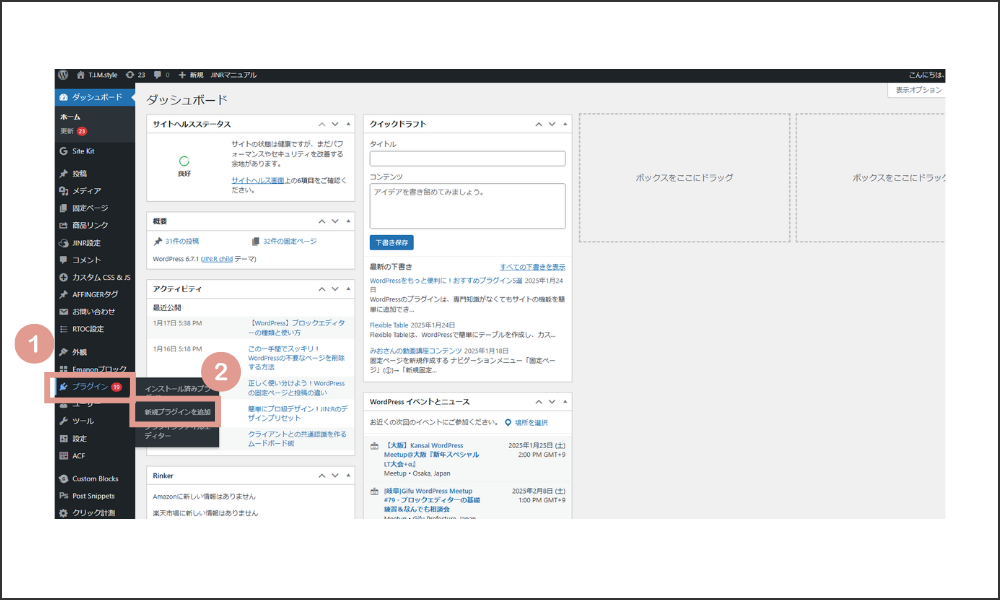
ナビゲーションメニューの「プラグイン」(①)→「新規プラグインを追加」をクリックし(②)、右上の検索ボックスに「Flexible Table Block」と入力する(③)。


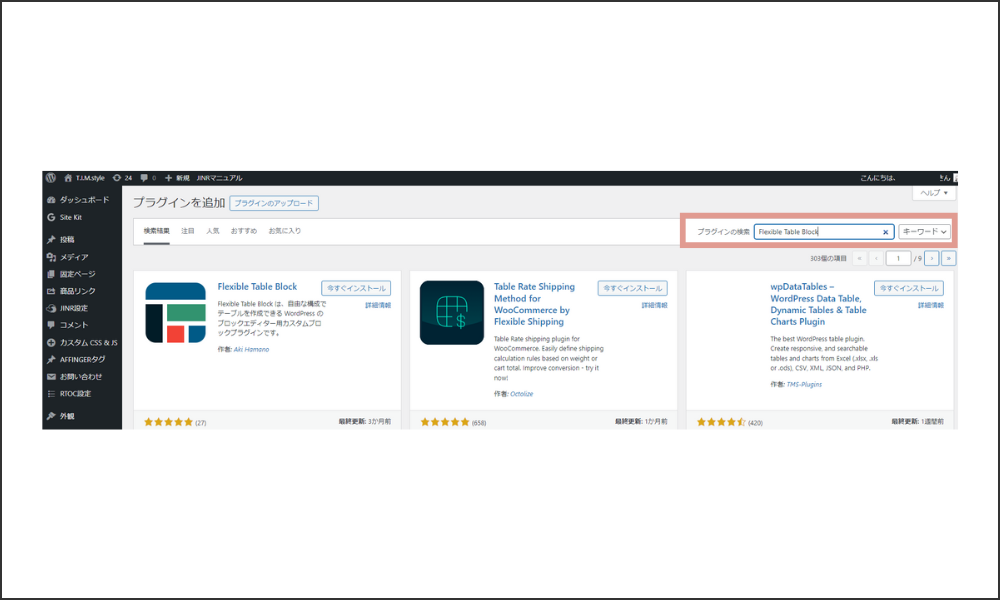
表示された「Flexible Table Block」プラグインの「今すぐインストール」をクリックする。
インストールが完了したら「有効化」をクリックして、プラグインを有効にする。
Flexible Table Blockの使い方
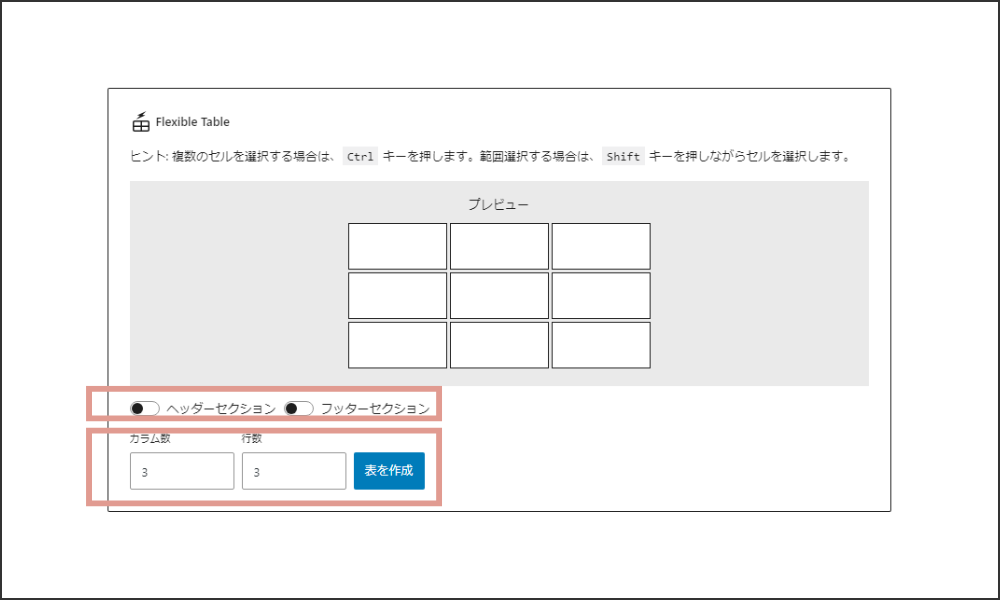
上部にある「+」マークをクリックし(①)、ブロック挿入ツールを表示させ、Flexible Table Block(②)をクリックする。

- ヘッダーセクション、フッターセクションのON/OFFを選択する
- 必要な列と行の数を指定する

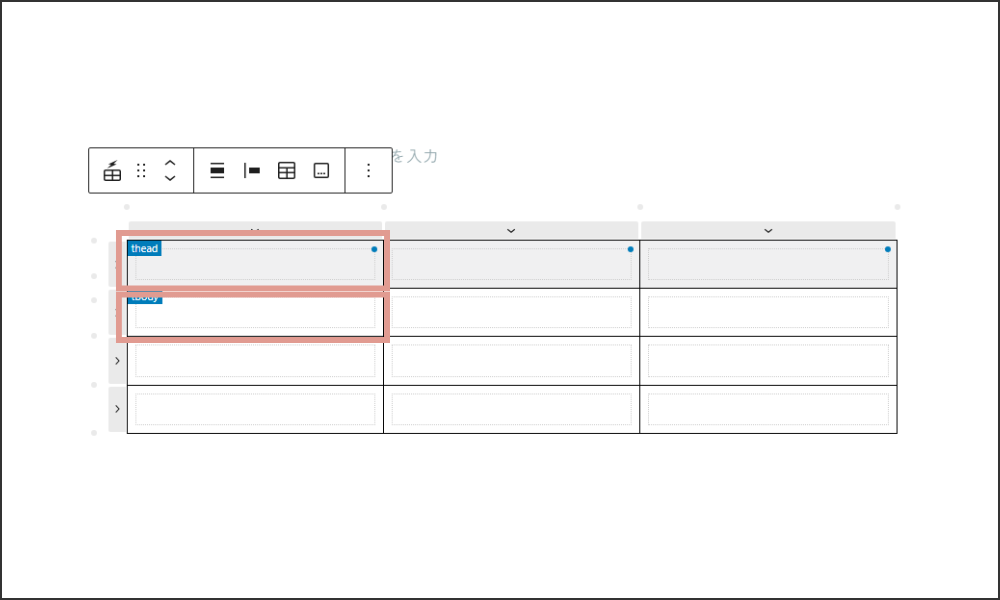
セルをクリックして、必要なデータを直接入力する。

特定のセルや行に色やフォントを設定する。
スマホでスライド表示に対応させる
スマホでの閲覧時に表が画面に収まらない場合、スライド(横スクロール)表示を有効にするととっても見やすくなります。
特に5カラム以上の表はスマホでの表示が厳しくなってくるので、スライド表示への切り替えがおすすめです。

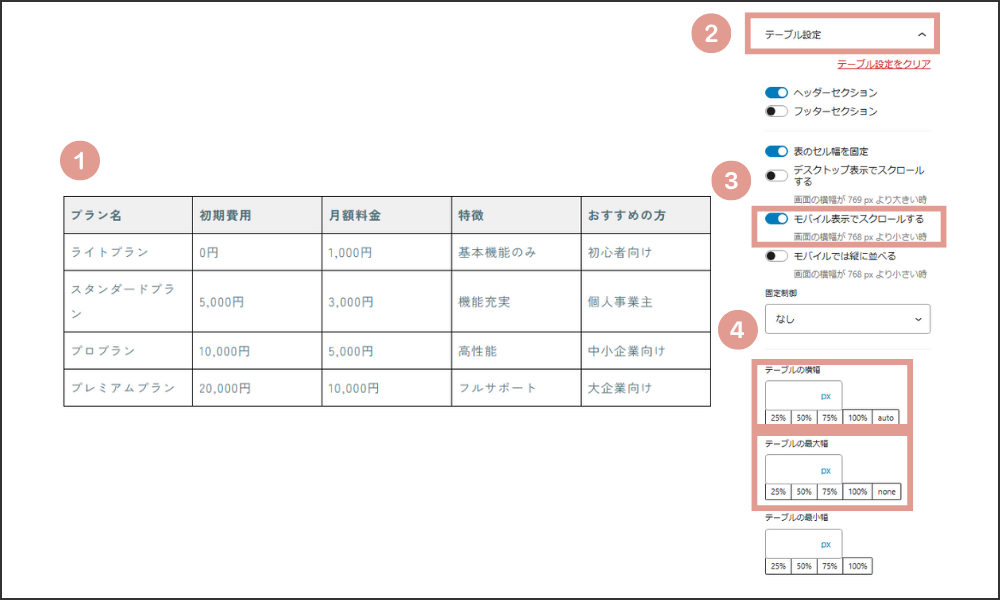
- 作成した表をクリックする
- 右サイドバーの「テーブル設定」をクリックする
- 「モバイル表示でスクロールする」にチェックを入れる
- 「テーブルの横幅」と「テーブルの最大値」を設定する
Flexible Tableカスタマイズ方法
列と行を増やしたい
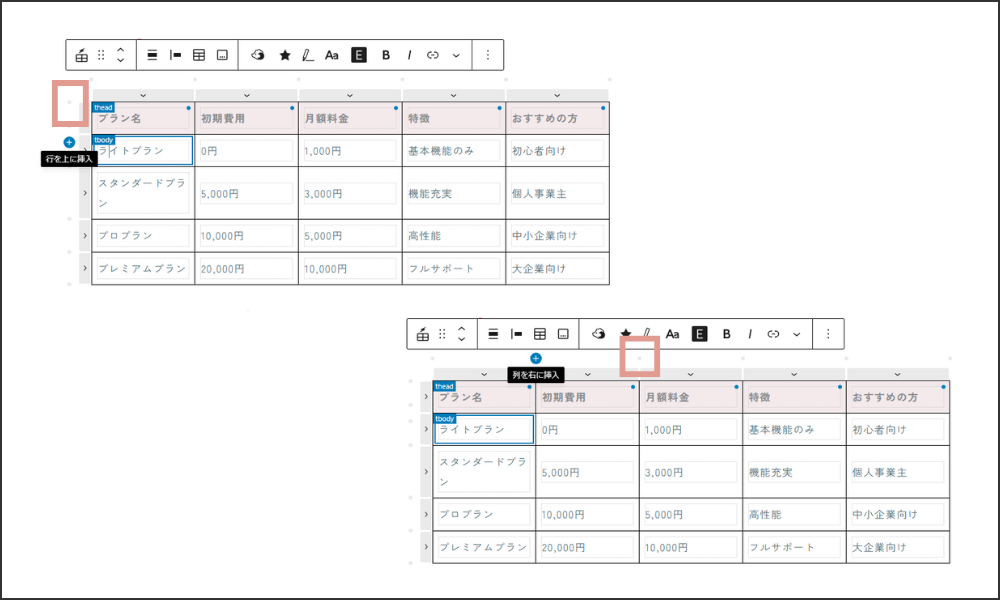
表を作成後に行や列を追加することができます。

セルの上や横にある「・(点)」をクリックすると、追加で挿入することができます。
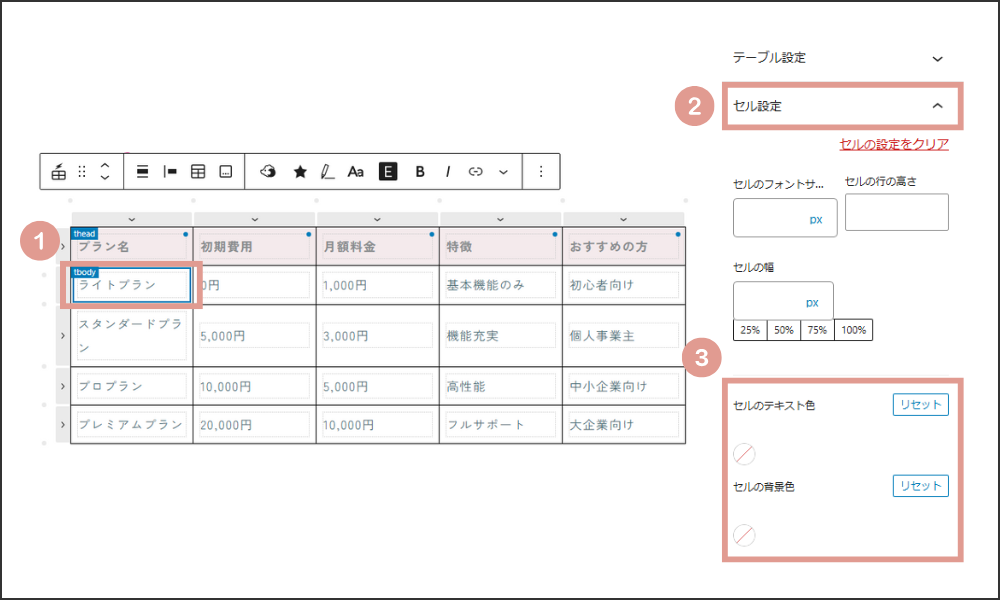
セルのカラーを変更したい
セルのテキストや背景のカラーを変更して目立たせるとさらに見やすい表になります。

- カラー変更したいセルをクリックする
- 右サイドバーの「セル設定」をクリックする
- セルのテキストカラーや背景カラーを決める
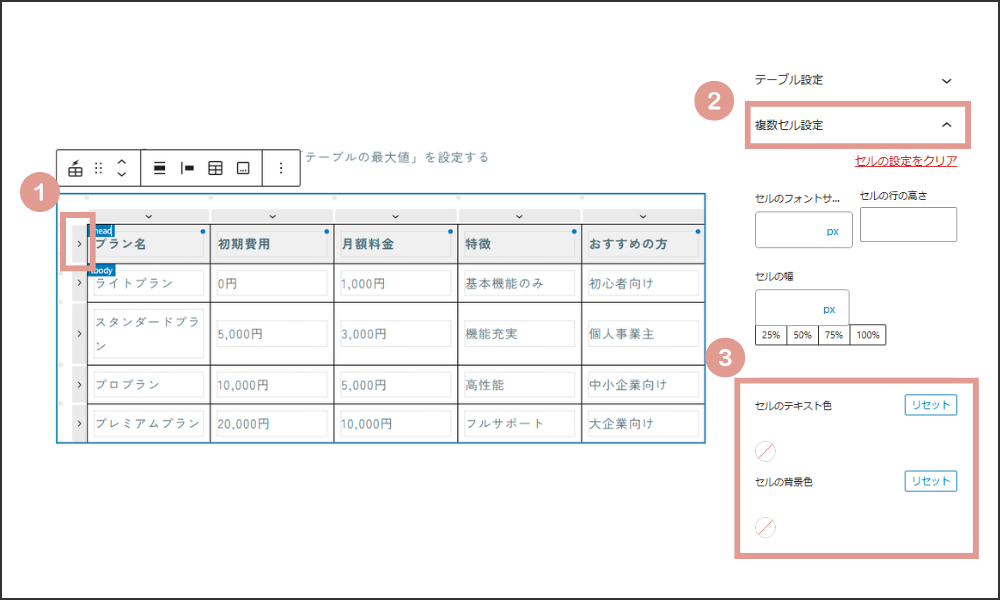
複数セルのカラーを一括変更したい

- 表左端の「>」をクリックする
- 右サイドバーの「複数セル設定」をクリックする
- セルのテキストカラーや背景カラーを決める
セルの幅を変えたい

- 表上の「下矢印」をクリックする
- 右サイドバーの「セルの幅」で調整する
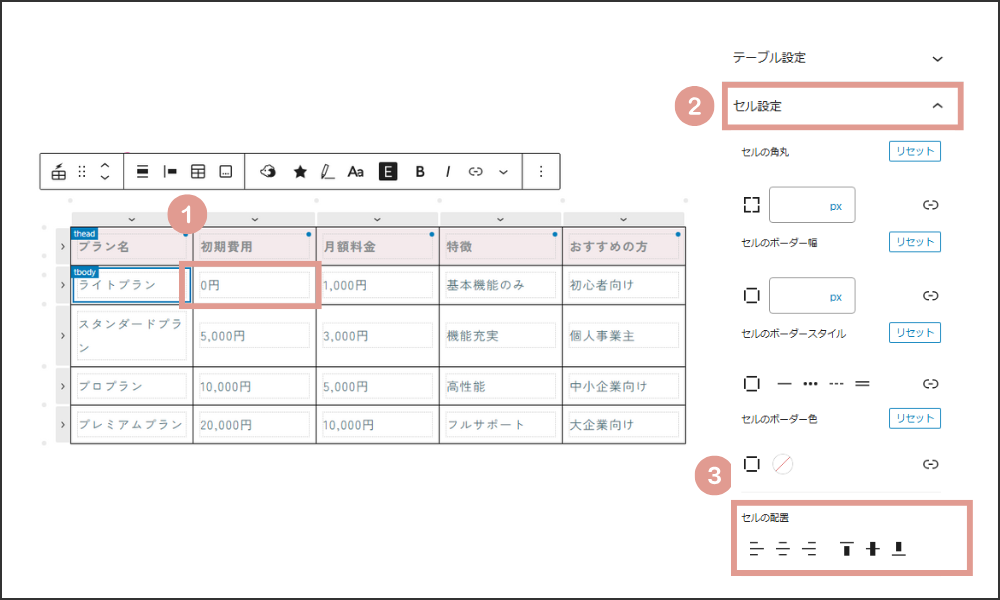
テキストを中央揃えにしたい

- 変更したいセルをクリックする
- 右サイドバーの「セルの設定」をクリックする
- 「セルの配置」で真ん中の「中央揃え」を選択する
カスタマイズ後の表
これまでご紹介してきたカスタマイズ方法で調整した表です。
| プラン名 | 初期費用 | 月額料金 | 特徴 | おすすめの方 |
|---|---|---|---|---|
| ライトプラン | 0円 | 1,000円 | 基本機能のみ | 初心者向け |
| スタンダードプラン | 5,000円 | 3,000円 | 機能充実 | 個人事業主 |
| プロプラン | 10,000円 | 5,000円 | 高性能 | 中小企業向け |
| プレミアムプラン | 20,000円 | 10,000円 | フルサポート | 大企業向け |
標準ブロックの「テーブル」はシンプルな作りなので、
カスタマイズしたい場合はFlexible Tableがとても便利ですよ♪
まとめ
Flexible Tableを使えば、煩雑なHTMLコードを使わずに、直感的な操作でテーブルを作成することができます。
レスポンシブ対応やカスタムデザイン機能が充実しているため、あらゆるデバイスで見やすいレイアウトを実現可能にしてくれるところが最大の魅力。
ブログやビジネスサイトで情報を整理する際、見やすいテーブルは訪問者の理解を深め、サイト全体の質を向上させます。
この機会にぜひFlexible Tableを導入してみてください。