【ワードプレス】ブロックエディター(Gutenberg)の使い方

ワードプレスのブロックエディターの使い方をご紹介します。
ブロックエディターが出始めたとき、「Gutenberg(グーテンベルク)」と呼ばれていたのですが、今はブロックエディターという呼び名の方が浸透しています。
実は、私、ずーっとクラシックエディター派で、ブロックエディターなんて使いにくくてあり得ない!とまで思っていたのですが、あることをきっかけにブロックエディターを使ってみたら、素晴らしい利便さにハマってしまったという経緯があります。
「あることをきっかけに」というのはまた後日記事にすることにして、今日はブロックエディターの使い方【基本編】【便利編】をご紹介していきます。

ブロックエディターを使い始めたら、クラシックエディターに戻れないと思います、きっと。。。
それくらい便利なので、使い方を是非マスターしてほしいです!
ブロックエディターの使い方【基本編】
ブロックエディターの基本編を実行すればすぐに記事が投稿できるので、まずはしっかり基本をおさえましょう。
タイトルを入力する
ブロックエディターを開き、一番上の方に「タイトルを追加」と表示されているのを確認してください。
管理画面(ダッシュボード)>投稿 > 「新規追加」をクリック

「タイトルを追加」をクリックして、タイトルを入力します。
そうすると以下のように太字で表示されます。

本文を入力する
タイトルの下の「文章を入力、または / でブロックを選択」をクリックして、文章を入力します。


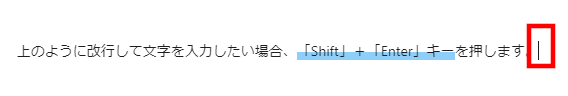
上のように改行して文字を入力したい場合、改行したいところで「Shift」+「Enter」キーを押します。
「Enter」キーだけだと、下のように別のブロックになってしまうので注意してください。

新しい段落を作成する
新しい段落を作成する場合、段落の区切りにしたい部分にカーソルがある状態で「Enter」キーを押します。

「Enter」キーを押すと、新しい段落として入力することができます。
同じように繰り返していくと、いくつも段落を作成することができます。
次に、パーマリンクやカテゴリーを設定します。


パーマリンクの設定については以下の記事で書いていますので、チェックしてみてください。
CHECK【ブログ初心者必見】基本のSEO対策6つ&キーワードの選定方法続きを見る
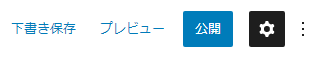
右上にある「公開」をクリックします。

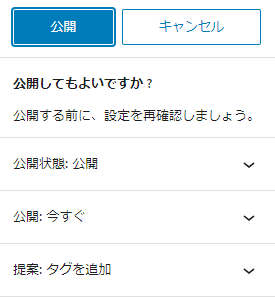
そうすると以下のような画面になるので、「公開」ボタンをクリックします。

以上、ここまでがブロックエディターの使い方【基本編】になります。
ですが、本当に最低限覚えておきたい範囲になるので、引き続き【便利編】でいろんな小技を覚えていきましょう。
ブロックエディタの使い方【便利編】
見出しを挿入する
新しい段落を作成する手順で行います。
段落の区切りにしたい部分にカーソルがある状態で「Enter」キーを押し、「文章を入力、または / でブロックを選択」をクリックします。
マウスのカーソルを少し右の方に持っていくと「+」の表示が出てきますよね。

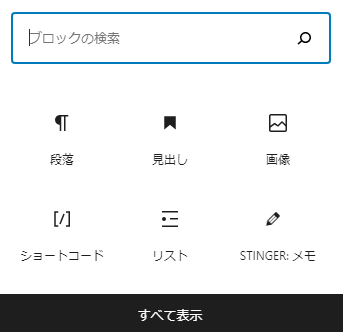
この「+」をクリックすると、以下のような画面が出てきます。

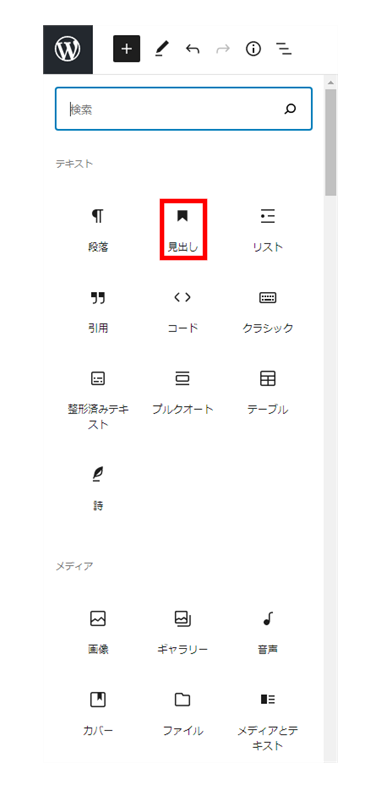
「すべて表示」をクリックすると、画面の左の方に「ブロックの一覧」が出てきます。

「見出し」ブロックをクリックすると、以下のように「見出し」のデザインが出てきます。

「見出しを入力」の部分にテキストを入力します。

これができれば、後は同じように挿入したいブロックを選んでいけばOK!
画像を挿入する
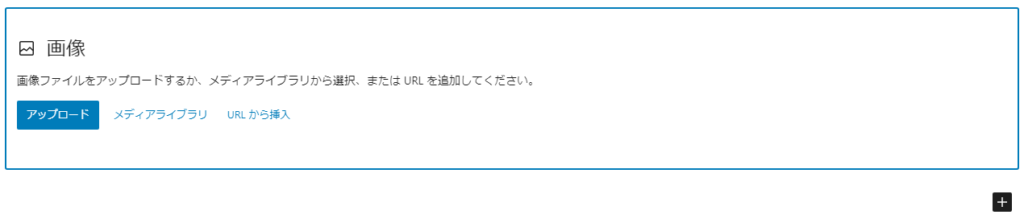
「画像」ブロックをクリックします。

この青い「画像」枠に、挿入したい画像をドラッグ&ドロップでアップロードします。


わざわざメディアライブラリに画像をアップしなくても、この画面上で完結してしまうところが画期的!
リストを挿入する
「リスト」ブロックをクリックします。

箇条書きの区切りにしたいところで「Enter」キーを押すと、箇条書きがスラスラと書けます。
- 箇条書きだって
- こんなに簡単に!
- ブロックエディター
- 最高です!
表を挿入する
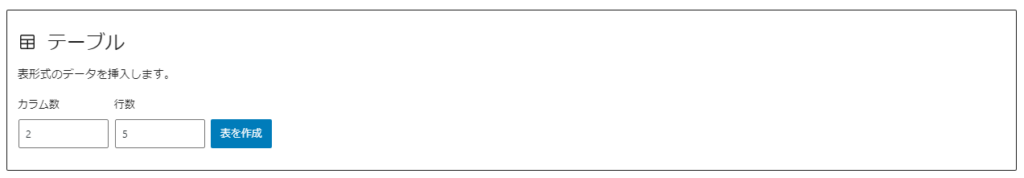
「テーブル」ブロックをクリックします。

「カラム数」と「行数」を入力して、「表を作成」をクリックします。

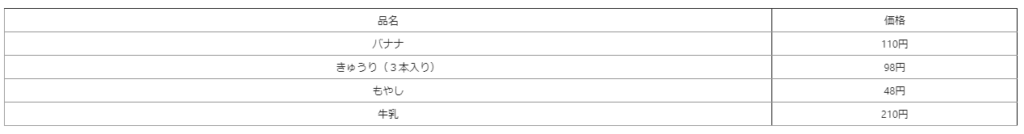
すると、以下のような枠が出来上がるので、テキストを入力していきます。


あれだけ面倒くさかった表がいともこんな簡単に作成できるなんて!初めてやってみた時、それはそれは感動が止まりませんでした。
この表作成こそがブロックエディターの醍醐味かもしれませんよね。
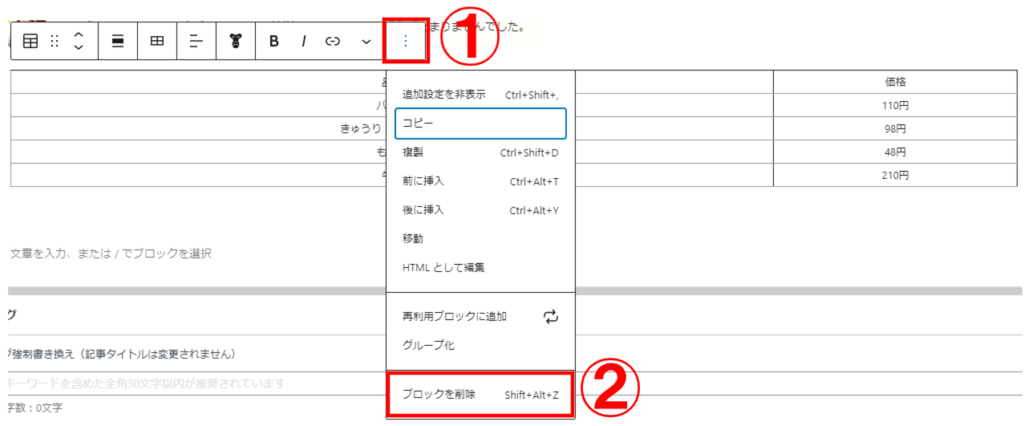
ブロックを削除する
削除したいブロックを選択してクリックし、①→②の順にクリックします。

普段よく使うブロックはだいたいこんなものでしょうか。
他にも便利なブロックエディターがあるので、それはまた次回 ご紹介したいと思います。
ブロックエディターの使い方 まとめ
今回はブロックエディターの使い方【基本編】と【便利編】をご紹介させていただきました。
- タイトルを入力する
- 本文を入力する
- 新しい段落を作成する
- 見出しを挿入する
- 画像を挿入する
- リストを挿入する
- 表を挿入する
- ブロックを削除する

クラシックエディターしかなかった頃と比べると、もう、画期的すぎることばかりで、とにかく記事の執筆に集中できる機能が盛りだくさんなんです。
慣れてくるとびっくりするほど簡単なので、是非ひとつずつクリアしてみてください。


